There was a unique situation where I was asked to add a home button to the bottom navigation of a Moodle course but the restriction was, that I had no access to the Moodle Admin, no Generico plugin and could only function as an editor for the course. The question is, how the hell do you add a theme function to a single Moodle course without access to the theme or to Moodle admin.
I love a challenge so this is how I approached the issue.
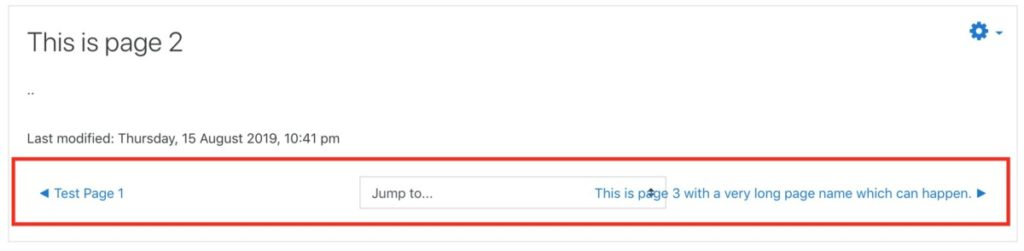
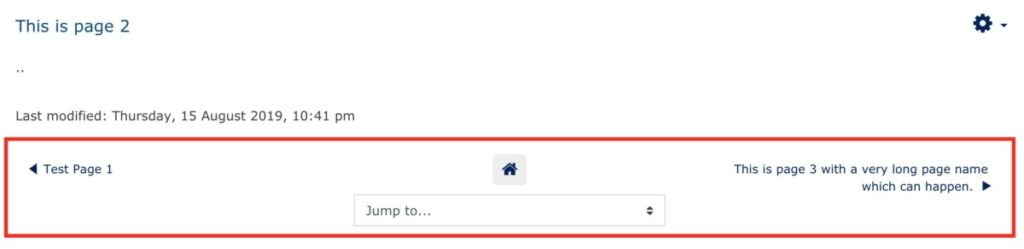
Just to get a visual understanding of what was being asked, here is the before and after of the bottom navigation menu in Moodle.
Before


Notice 2 important parts to this. The icon uses font awesome (so you must have font awesome installed or replace the icon with the word Home) and the extra long name for the next page is wrapped around to stop it overlapping with the home button.
So how do we do this?
First we create a custom HTML Block, I will call it Course Messages, that is set to appear on every page of our course. Remember this is based on a single course, not as a global function, because we don’t have access to the main theme or to the administration tools.


Now that we have this block, we can add some custom code to it.
With editing turned on, select ‘configure Course Message Block’.

You can now add some code.

There are two key pieces of information we need.
- To find the location in the page that the Home button needs to be added to.
- The URL that will take someone to the course home page.
By looking through the HTML I found the bottom navigation drop down menu has a class called urlselect. Using this class I can add the HTML href elements before the drop down list.

The second item to find is the URL to go to the Home page for this course.
By looking in the Breadcrumbs, we can find the course URL. Notice it will be the 4th item in the breadcrumbs.

The complete code below shows how the menu item was created.
<script type="text/javascript">
// <![CDATA[
/* specify our style rules in a string */
var cssRules =
'#prev-activity-link{font-size:small;white-space: pre-wrap;text-align: left;}#next-activity-link{font-size:small;white-space: pre-wrap;text-align: right;}.homebtn{margin-bottom: 10px;padding:10px;background-color:#eee;border-radius:5px;}';
/* create the style element */
var styleElement = document.createElement('style');
/* add style rules to the style element */
styleElement.appendChild(document.createTextNode(cssRules));
/* attach the style element to the document head */
document.getElementsByTagName('head')[0].appendChild(styleElement);
// Add home button
var courselink = document.getElementsByClassName('breadcrumb-item');
courselink = courselink[3];
var linkurl = courselink.querySelector("a").getAttribute("href");
var newlink = document.createElement('a');
newlink.href = linkurl;
newlink.innerHTML = "<i title='Home' class='fa fa-home fa-lg homebtn'></i>";
var urlselect = document.getElementsByClassName('urlselect')[0];
urlselect.insertBefore(newlink, urlselect.firstChild);
// ]]]]><