Have you ever wished you could update a piece of content in Moodle once and have that change reflected everywhere it’s used? If you’re tired of manually updating the same information across multiple courses or pages, then dynamically embedding static HTML pages might be your new favorite trick!
What is a Static HTML Page and Why Embed It?
A static HTML page is simply a page written purely in HTML, stored on your server. Instead of using an iframe (which embeds an entirely separate page and can sometimes lead to styling inconsistencies), we’re going to load the content of this static HTML page directly into your Moodle page.
The key benefit? If you make a change to that custom HTML page on your server, that change will automatically update on every Moodle page, course, or theme where you’ve embedded it. This is incredibly powerful for information that needs to be consistent and frequently updated, like “under construction” notices, contact information, or policy statements.
Step-by-Step Guide to Dynamic Embedding
You may have a notification that will be spread across many different courses that you want to change in only one location or you may want to dynamically load the page rather than have it as inline content.
For this example we will create a page on our Moodle server in a folder called /custompages/example.html
This page will have the following initial HTML content.
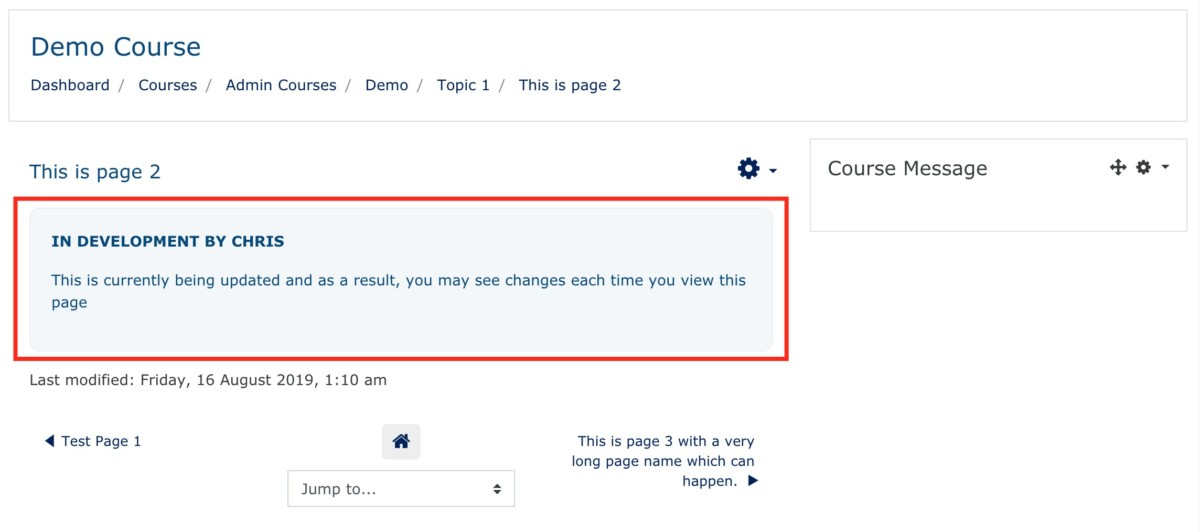
<p><b>IN DEVELOPMENT BY CHRIS</<strong>b</strong>></<strong>p</strong>><p>This <strong>is</strong> currently being updated and <strong>as</strong> <strong>a</strong> result, you may see <strong>changes</strong> each time you <strong>view</strong> this page</<strong>p</strong>>Code language: PHP (php)When embedded in a page it will look like this.

To create this dynamically embedded HTML content we will use a Moodle Plugin called Generico.
Generico can be used for many different tasks that require templating or adding dynamic Javascript to a page.
You can download the Generico plugin from here https://moodle.org/plugins/filter_generico and install it on your test or staging server.
How to install the Generico plugin can be found here. https://www.youtube.com/watch?v=tQms8KnhPbY&t=1s
Now that you have Generico installed, you will need to create a Generico Template that we will use to create the inline HTML embed function.
In your Moodle administration go to the Generico plugin Site Admin > Plugins > Filters > Generico > Templates

Select a new template from the numbers on the left. Then complete the template with the following information.

Instructions Template: {GENERICO:type=”inlinepage”,page=”/”}{GENERICO:type=”inlinepage_end”}
The Body Template: <div id=”@@AUTOID@@” class=”infopanel”><i class=”fa fa-spinner fa-spin center”></i></div>
Variable Defaults: page=”blankpage.html”
Load via AMD: YES
The last two code snippets to be added are in the Custom JS panel.
<strong>async</strong> <strong>function</strong> <strong>fetchHtmlAsText</strong>(url) { <strong>const</strong> contentDiv = document.getElementById("@@AUTOID@@"); contentDiv.innerHTML = <strong>await</strong> (<strong>await</strong> fetch(url)).text();}(<strong>function</strong>() { fetchHtmlAsText("@@page@@");})();Code language: HTML, XML (xml)And in the Custom CSS panel.
.infopanel{
<strong>background-color</strong>: #f3f7f9;
<strong>padding</strong>: 20px;
<strong>border-radius</strong>: 10px;
<strong>border-width</strong>: 1px;
<strong>border-color</strong>: #eee;
<strong>border-style</strong>: solid;
<strong>width</strong>: 100%;
<strong>margin-bottom</strong>:10px;}Code language: HTML, XML (xml)Assuming you have added all the correct code, Save the template and you are ready to use it.
It is also useful if the theme you are using has Font Awesome as part of the theme as this will display a loading spinner when the page is being requested.
All you need to do now is add the Generico template to your Moodle page and add the URL to your static page.
To do this, open a Moodle page and paste in the Generico template code.
{<strong>GENERICO</strong>:type="inlinepage",page="/custompages/example.html"}{<strong>GENERICO</strong>:type="inlinepage_end"}Code language: HTML, XML (xml)Make sure you enter the static page name for your HTML page with a / (slash) in front of the page.
What Generico will do is find the static page and dynamically load it into your page content.
I hope you find this useful .
Feel free to ask any questions and if you have an interesting Moodle issue you would like to see solved. Let me know as I am always interested in solving unusual issues in Moodle.