Now that Adobe Flash has virtually disappeared, it seems that we don’t have so many opportunities to create interactive content.
Many education organisations used flash to create quiz tools and interactive mini applications that required interaction from the students. Although Flash was targeted as an animation tool, many education products were making use of the interaction components of flash and the ease of publishing.
Interactivity is now delegated to video, audio and clicking links in a menu. Then we have the custom sites with amazing interactivity that let you do maths calculations or any number of amazing drawing and quiz tools. But what if you just want to add something basic to your own content?
After some experimentation, I discovered that Moodle 3.0 allows you to add JavaScript interaction to a page which can allow you to provide some self assessment for students or add more interactive content to assist in education.
Below is a very basic example but it shows that we can add some custom interactivity to the content and make it a little more interactive for students.
Obviously, you don’t want to add just ‘any’ activities, but this gives the students a chance to reflect on what they have learnt and see if they have really paid attention to your video, audio or text content.
For the technical developers, this uses JQuery which is meant to now become part of Moodle and FontAwesome. See https://docs.moodle.org/dev/jQuery.
There are so many interactive opportunities with JavaScript that can be added to your course content. Most activities are not too complicated. You just need an idea and a small amount of technical assistance to make it work.
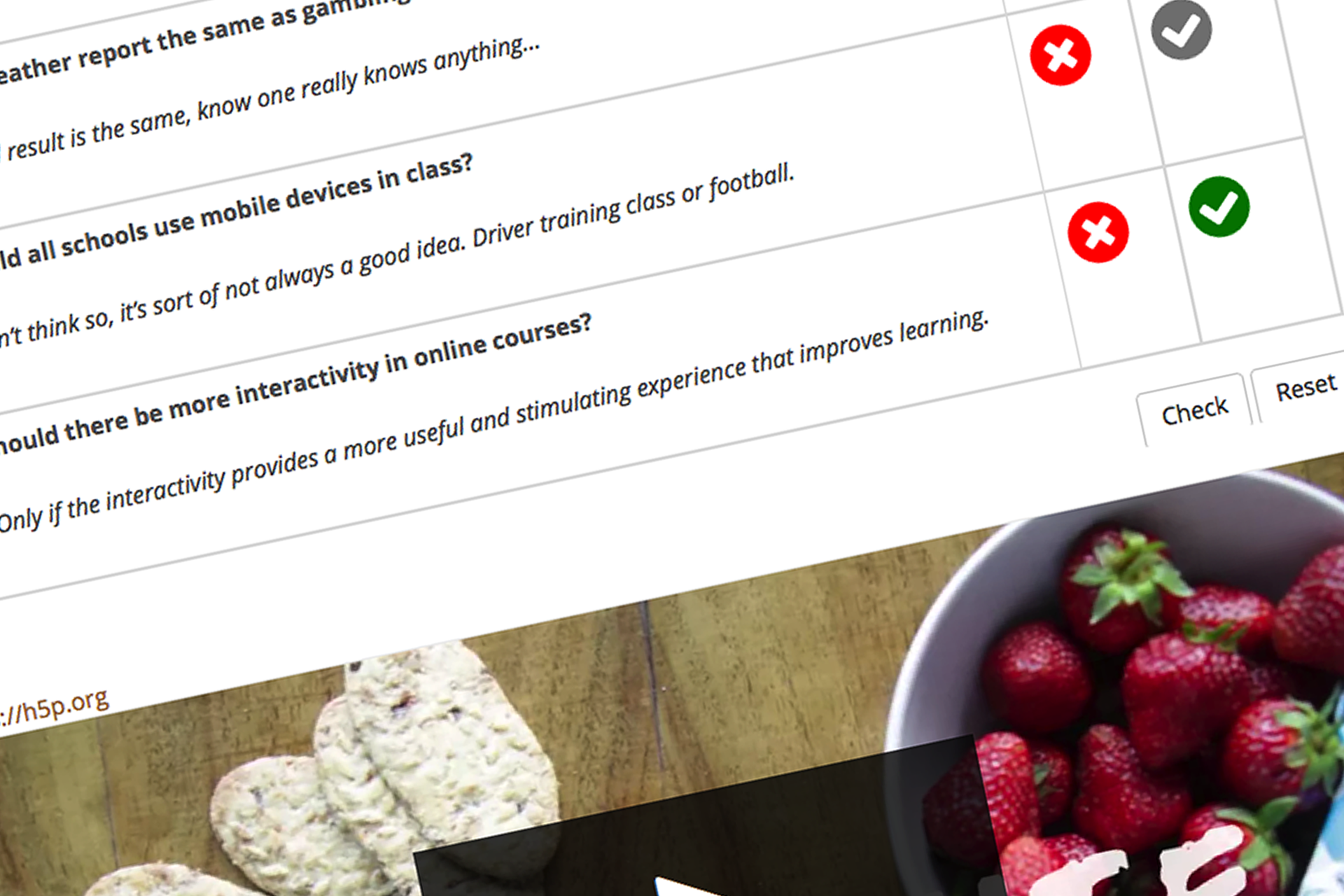
Of course you can add even more interactivity using tools like H5P
H5P Example of interactive video.
There are so many possibilities that will now work on most browsers and on mobile devices, we just need to start being creative, start experimenting and see what interesting, interactive ideas we can create that will enhance our online courses.
If you are interested in the code for the first activity, let me know below or if you have some ideas you want to try, send me some details and we can have a chat about how we could make your idea work in Moodle.