
Online Education Content Development
Business Web Application Full Stack Development
Web Development
Interactive HTML5 Development
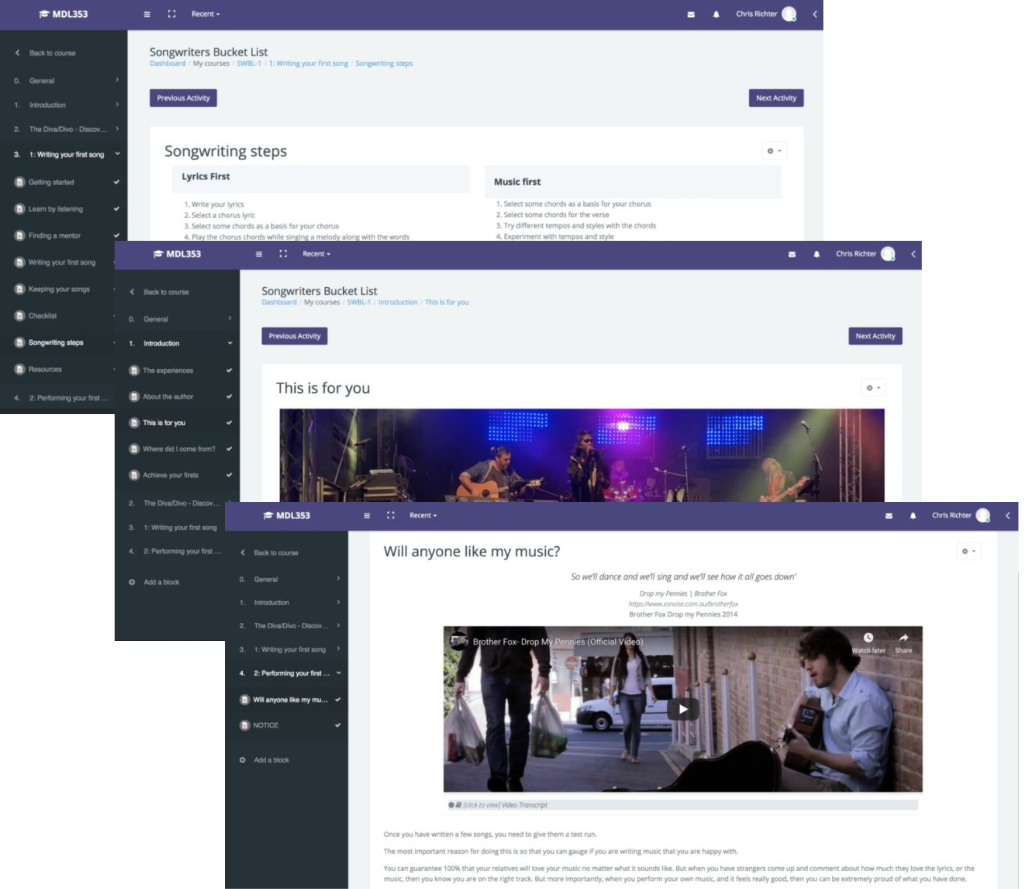
Moodle Learning Management System
Courses

Online Education Content Development
Education content development is where we conceptualise and create content for online training, tertiary qualification courses, TVET and professional development courses. In this process we take your written, paper based and digital content and transform the materials into a complete online course ready for you to deliver to your students or clients.


Your valuable content needs to be delivered in an educationally sound and technically accessible format that can be delivered on almost any device. We strive to make your job easier by taking on the role of educational consultant, web developer, graphic designer and instructional designer allowing you to focus on your quality content and assessments.

Digital Media Video Development
Instead of running weekly sessions to explain the same process or system over and over, we provide an animated video solution for you.
The process to create video media can be complex and can take a considerable amount of time and money to create.
One solution is to provide a digital animated explainer video. This simple video uses your script that is read by one of our professional voice overs. An animated selection of sequences that explain the content in your script
We provide an initial draft video to make sure we are on the right track, then we complete the animated explainer video ready for you to deliver to your staff or to clients.
We used high quality 2D animated vector images to provide you with an immersive and cost effective solution ready to deliver in multiple video formats.

Blog
Removing EXTRA IMAGES from your Moodle 4.0 course before running a course BACKUP
When you’re building a course in Moodle, there’s something you might not realize:
Any images or files you upload to a Moodle page remain attached to that page — even if you delete them from the content.
YOU should be using 3D MODELS in your education content – Check out Sketchfab
When designing online education content, we often think about videos, images, diagrams, and text — but have you ever considered using 3D models?
How to SCREEN CAPTURE for training videos – Using ScreenFlow
If you’re planning to record training material, tutorials, or any kind of course content for your students, I thought it might be really useful to give you a quick rundown of how I personally do it — from recording your screen to editing your video and getting it ready to share.
Not quite an Adobe Illustrator Ninja yet… Using Adobe Illustrator to create a NINJA BADGE
Recently, I asked one of my graphic designers — who also happens to be my daughter — if she could create a ninja badge for an online learning platform I was working with. She came up with an absolutely awesome little ninja icon that captured the spirit of what we needed perfectly.
Introduction to Animation for education using Adobe Animate (Creating a moving engine)
If you’ve ever wondered how to bring mechanical concepts to life through animation, this post is for you. Today, I’m walking you through the step-by-step process of how a four-stroke engine animation was created using Adobe Illustrator and Adobe Animate.
How to CONTROL a Sketchfab 3D MODEL using JavaScript
Have you ever wanted to create interactive experiences with 3D models on Sketchfab? Maybe you’ve thought, “Wouldn’t it be great if I could hide or show parts of a model with just a click of a button?” Well, that’s exactly what I’m going to show you today based on a recent project I worked on.