
Online Education Content Development
Business Web Application Full Stack Development
Web Development
Interactive HTML5 Development
Moodle Learning Management System
Courses

Online Education Content Development
Education content development is where we conceptualise and create content for online training, tertiary qualification courses, TVET and professional development courses. In this process we take your written, paper based and digital content and transform the materials into a complete online course ready for you to deliver to your students or clients.


Your valuable content needs to be delivered in an educationally sound and technically accessible format that can be delivered on almost any device. We strive to make your job easier by taking on the role of educational consultant, web developer, graphic designer and instructional designer allowing you to focus on your quality content and assessments.

Digital Media Video Development
Instead of running weekly sessions to explain the same process or system over and over, we provide an animated video solution for you.
The process to create video media can be complex and can take a considerable amount of time and money to create.
One solution is to provide a digital animated explainer video. This simple video uses your script that is read by one of our professional voice overs. An animated selection of sequences that explain the content in your script
We provide an initial draft video to make sure we are on the right track, then we complete the animated explainer video ready for you to deliver to your staff or to clients.
We used high quality 2D animated vector images to provide you with an immersive and cost effective solution ready to deliver in multiple video formats.

Blog
Using Bootstrap CSS to prevent images OVERLAPPING text in MOODLE
Learn how to use Bootstrap CSS to prevent images from overlapping with text in Moodle, ensuring a seamless layout for your content.
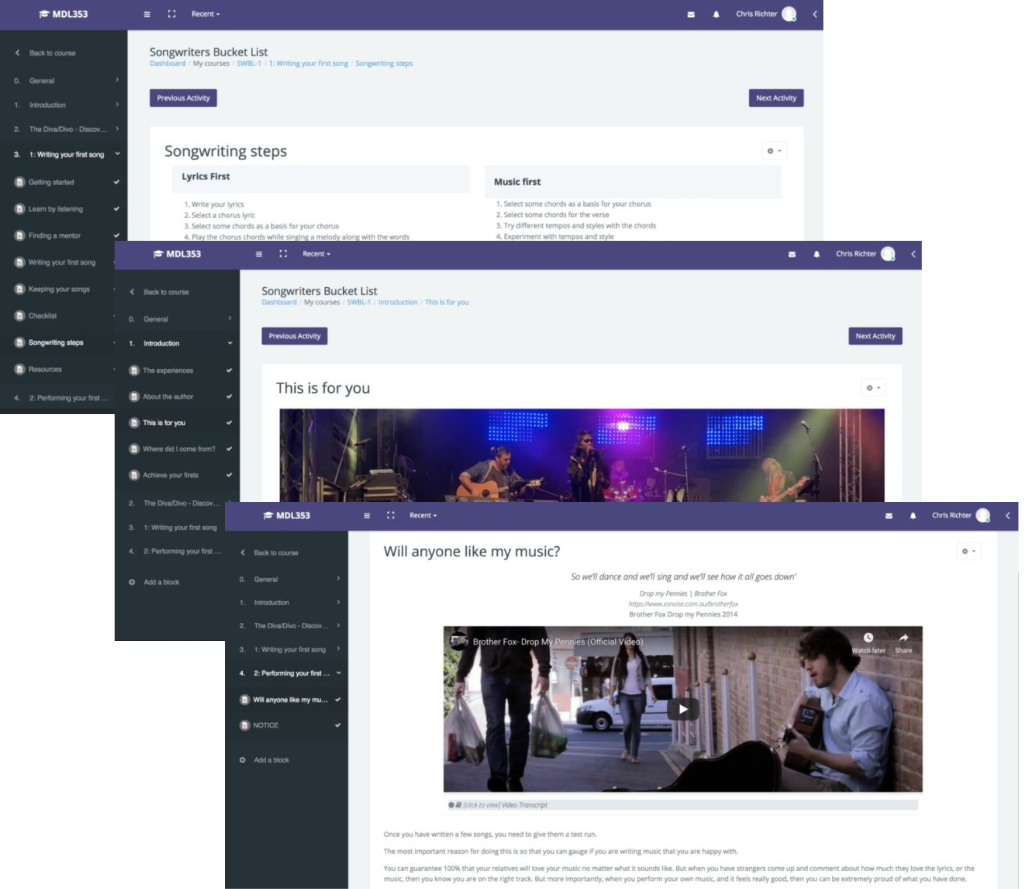
Step By Step – How to ADD images and attributions to MOODLE using an attribution maker
Discover how to efficiently add images and attributions to MOODLE using an easy-to-follow attribution maker tool, enhancing your online resources seamlessly.
How to add tables to your MOODLE content – Using Bootstrap and CSS classes
Enhance your MOODLE content by adding stylish tables with Bootstrap and CSS. Learn how to create and customise tables effectively.
Adding a simple ALERT to your MOODLE content using Bootstrap CSS
Styling every single thing yourself takes forever. It also means you end up with a design that’s all over the place. Bootstrap is here to help.
How to create a RESPONSIVE grid for MOODLE – Using CSS and Bootstrap classes
https://www.youtube.com/watch?v=7qakVxYtHk8 Mastering the Bootstrap Grid: Build Responsive Layouts for Any Device Imagine your website looking great on any device. Desktops, tablets, and phones—all covered! This is the magic of the Bootstrap grid system. It's a...
MOODLE for beginners – How to edit page content
Unlock the power of personalization in your Moodle practice adding content to a page! Your profile page is more than just a formality. It’s your digital hello to other learners and teachers. Learn to customize it well to make the most of learning.